Open Collective GraphQL API preview
It’s finally there! We’re happy to announce the preview of our public GraphQL API. Based on everything we learned with our internal GraphQL API, we built something for everyone to use. It’s the first step in upgrading our platform and allowing anyone to interact with it.

Open Collective Public GraphQL API preview 🚀

It’s finally there! We’re happy to announce the preview of our public GraphQL API (aka v2). Based on everything we learned with our internal GraphQL API (aka v1), we built something for everyone to use. We’re pretty excited, because it’s the first step in upgrading our platform and allowing anyone to interact with it.
How to access it?
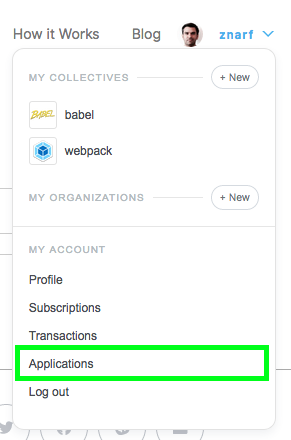
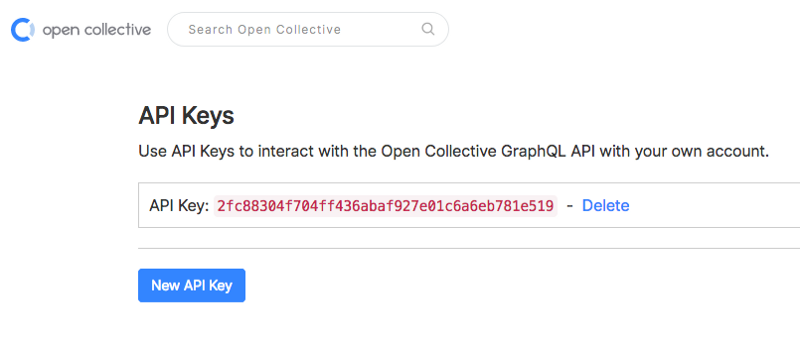
First you need to get an API Key. The API Key give you access to the API and is automatically authenticating you. To get yours, go to your profile menu and navigate to the Applications section.


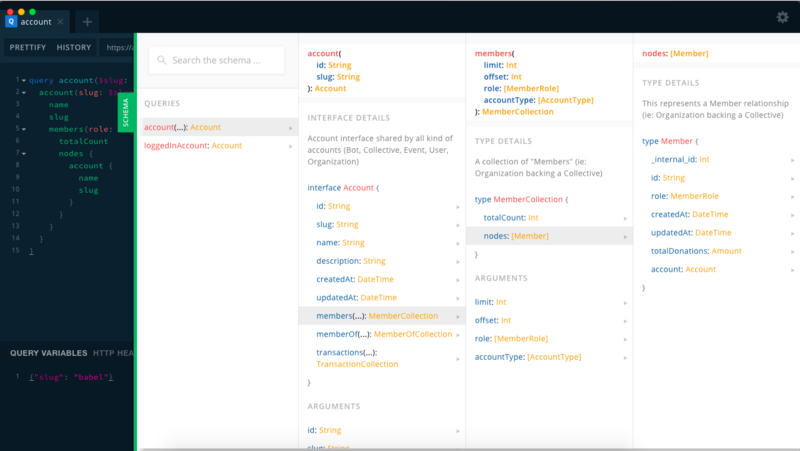
Then, for your first contact with our API, we recommend to use a GraphQL explorer, such as GraphQL Playground. It’s available as a desktop application and we really like it like that (thanks Prisma!)
The GraphQL endpoint is: https://api.opencollective.com/graphql/v2
There is multiple ways to pass the API Key:
- in the URL:
https://api.opencollective.com/graphql/v2/ - as an HTTP Header:
Api-Key:
Documentation
One of the great things of GraphQL is that once you know the basics, it’s self documenting.
Using GraphQL Playground, you can just browse the documentation in the sidebar on the right.

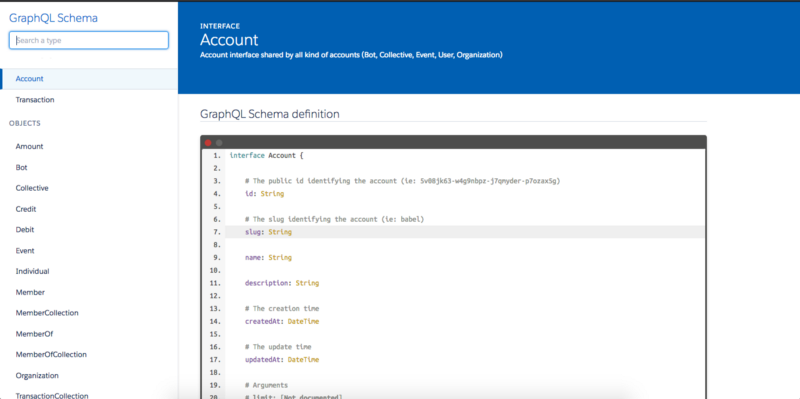
If you don’t have access to it, you can always browse our static API reference.

Your first queries
Want to access basic info about your own Account?query loggedInAccount {
loggedInAccount {
id
name
slug
}
}
Want to access any Account?query account($slug: String) {
account(slug: $slug) {
id
name
slug
}
}
Don’t forget the query variables (that’s me):{"slug": "znarf"}
If you want to see all Collectives I’m supporting, you can do:query account($slug: String) {
account(slug: $slug) {
name
slug
memberOf(role: BACKER) {
totalCount
nodes {
account {
name
slug
}
}
}
}
}
On the opposite, if you want to see all the members of a given Collective:query account($slug: String) {
account(slug: $slug) {
name
slug
members(role: BACKER, limit: 100) {
totalCount
nodes {
account {
name
slug
}
}
}
}
}
Don’t forget the query variables (that’s Babel):{"slug": "babel"}
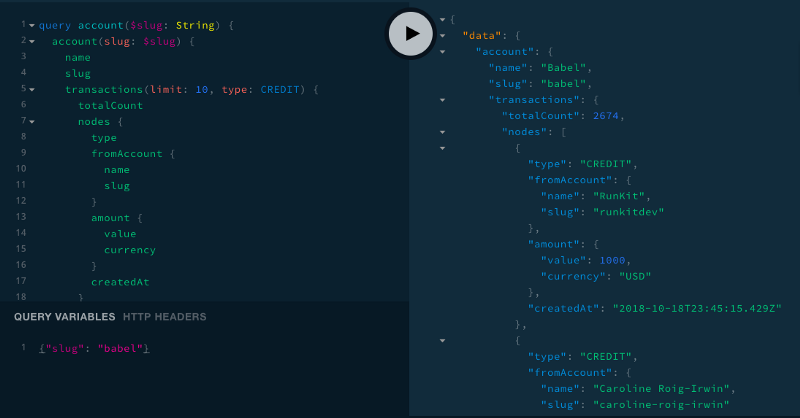
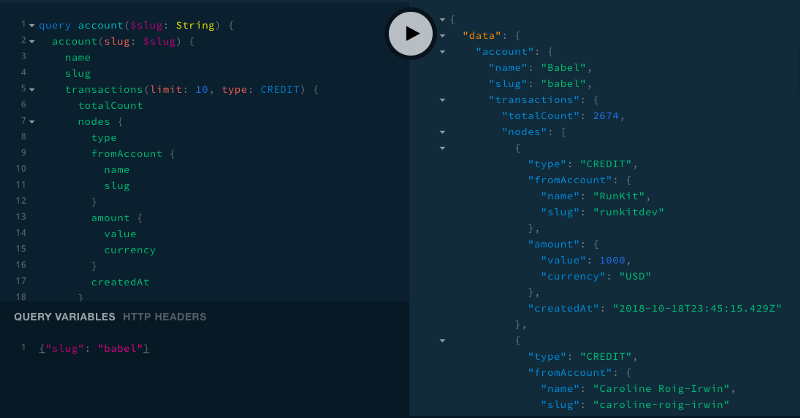
Now, maybe you want to browser the latest contributions received by this Collective?query account($slug: String) {
account(slug: $slug) {
name
slug
transactions(limit: 10, type: CREDIT) {
totalCount
nodes {
type
fromAccount {
name
slug
}
amount {
value
currency
}
createdAt
}
}
}
}
And finally the latest expenses paid by this Collective?query account($slug: String) {
account(slug: $slug) {
name
slug
transactions(limit: 10, type: DEBIT) {
totalCount
nodes {
type
toAccount {
name
slug
}
amount {
value
currency
}
createdAt
}
}
}
}
Contributing
This is a preview version, we’d now love your feedback on it!
We’re pretty sure there will be a few breaking changes, so don’t integrate it with anything in production yet! As soon as it’s out of preview, it will be considered stable and all the changes will be retro-compatible or with clear deprecations.
Tell us what you think about it, please share your ideas. You can open issues in our API repository. You can also directly contribute code in our GitHub repository. Like everything at Open Collective it’s Open Source, it’s built in JavaScript with GraphQL.js and Sequelize.
Happy exploration!
— François and the Open Collective Team